How To Make Animation Not Jerky After Effects
Harnessing the ability of Adobe Later Furnishings is a crucial tool for taking your videos to the next level. Learning how to create motion graphics, multi-layered compositions, and digital visual effects to add to your videos will help your videos stand out from the competition.
After Effects can be extremely complex, so this post will be the commencement in a series of tutorials. Nosotros'll get over what Later on Furnishings is used for, creating compositions, important functions, and how to consign a project. By the stop of this post, you'll have a bones agreement of After Effects and the ability to create uncomplicated animations.
In the video below, SproutVideo Artistic Director, Nick LaClair, will walk y'all through the nuts of Adobe After Furnishings.
Since this program is a scrap more complicated than other creative programs, we included an Example Projection you lot can download to follow along with. By following along with the instance project, you lot'll get a better understanding of how the diverse elements of After Furnishings work, and be one step closer to creating animations in After Effects on your own.
Download File: Adobe Afterwards Effects Example Project
What is Adobe Afterwards Furnishings?
After Furnishings is one of the many tools provided by Adobe to help y'all creatively express your vision. With this particular program, yous can create digital visual effects, move graphics, animation, and compositions. It is used in the postal service-production procedure for a variety of mediums including videos, video games, and many different types of film product.
Almost motility designers tend to use it for titles, lower thirds, or opening title sequences. In the video in a higher place we focus on creating a lower third and animating an object. Nosotros'll use these as examples throughout the remainder of the mail.
Getting Started with After Effects
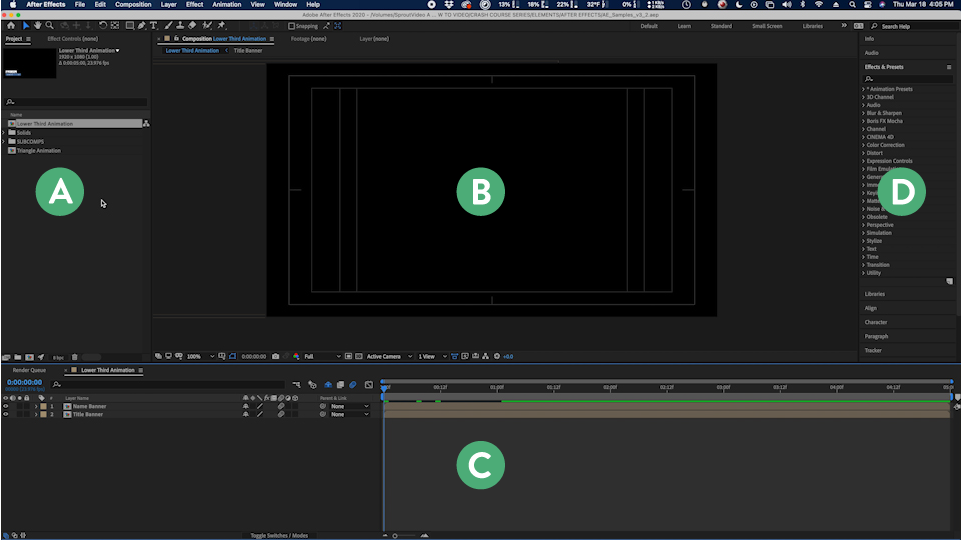
When yous first open After Effects, you'll be prompted to open up a project or create a new one. If you're following along with the Example Projection, open it side-by-side with this blog post to follow along. Once your project is open, your workspace should expect very similar to the prototype beneath.

On the acme left is the project panel(A), with all the footage, elements, folders, and compositions. The limerick window is in the eye(B). This is where you lot'll view what you're working on. Along the bottom are the layers and timeline viewer(C); we'll spend a good amount of time hither. And on the right is a long list of effects, presets, and more(D).
Composition Setup
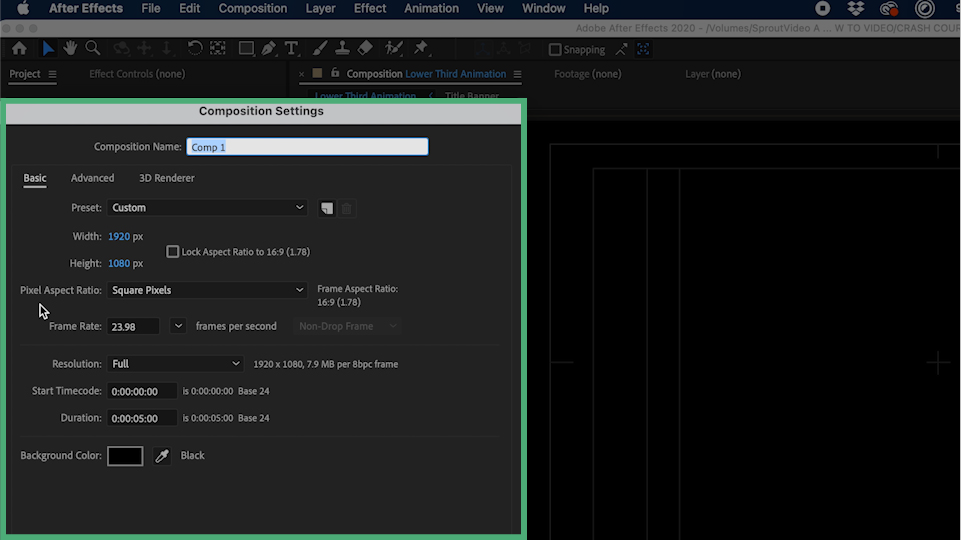
Your composition in After Effects is similar to a sequence in Premiere Pro. This is where y'all'll be creating the visuals for your project. When creating a new composition, click 'New Limerick' in the chief window, and y'all'll exist prompted to select a number of options as seen below.

Y'all'll want to match the resolution, aspect ratio, and frame rate to the video that you're building the graphics for. Every bit for the elapsing, y'all'll have to make an educated estimate as to how long you lot recollect y'all demand information technology to be. Overestimating is encouraged since yous tin can e'er trim the projection at the end earlier y'all export information technology.
Since our project is merely an example and not being created for a particular video, we left the settings every bit the standard. Full Hard disk drive resolution, 1920×1080 resolution, 23.98 frames per second, and 5 seconds for duration.
If you are working with our case, you can choose a composition from the projection panel. We will be using the 'Lower Thirds Animation' get-go; double click that option to open it.
Exploring the Layers and Timeline
These areas are going to be where yous'll exist doing the majority of your work to manipulate your files to create an blitheness.
Navigating the Layers Panel
Once the case is open, y'all'll see the various layers associated with the limerick. In our instance, we have ii: "Proper name Banner" and "Title Banner."
When you add various items to your project they evidence upward every bit layers. This could exist images, text, files, shapes, compositions, and so on. You tin can alter the order of files by dragging them upwards and down. Bringing a file towards the top pulls it to the forepart of the composition, and moving it towards the bottom pushes it to the back. Clicking the eyeball icon at the far left turns that layer on and off.
To take things further, you lot can edit the layers by clicking the arrow next to the layer'southward number and color square. This will drop down more options, including the transform parameters, which nosotros'll embrace in-depth below.
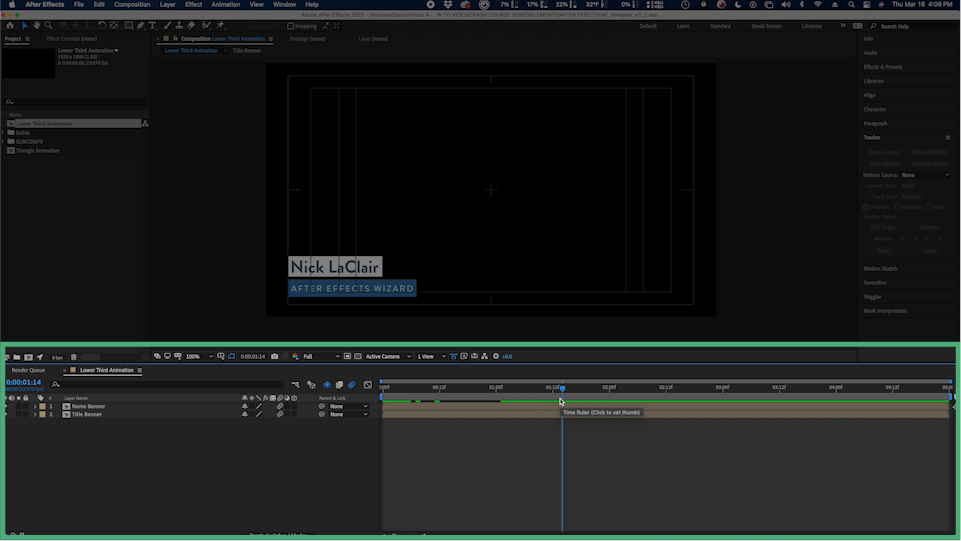
Playback in the Timeline
To the right of the layers, you'll see the timeline. The timeline is straight related to each layer you add to your composition. The long bar represents the duration of each layer. You tin also see the keyframes you create when y'all expand your open drop-down menus for each layer. Your playhead is located in the timeline expanse as well. Using the spacebar, you tin beginning and stop your blitheness to come across what you've created. Since After Furnishings is a graphics-intensive program, you may not be able to play your blitheness back smoothly.
The green bar merely higher up your timeline volition betoken if information technology has rendered enough to play smoothly. If the greenish bar isn't lit up, there are two ways to get about seeing your animation. You could choose a lower quality playback to ease the load and let After Effects to render the preview more rapidly. Or, you can striking space to begin playback, and it will return each frame i at a time. This will populate the green bar so you tin and then go back and play it from the beginning.

In addition to playing your blitheness in the timeline, you can move layers left or right, and trim them simply by dragging from the heart or the edges of the bar in the timeline.
Keyframes & Parameters
Keyframes and parameters are some of the most important aspects of unlocking the ability of Adobe Afterwards Effects.
- A keyframe marks the start points and endpoints for deportment in your blitheness.
- A parameter is the value of the object, file, or layer you can adjust with keyframes.
To edit parameters and add keyframes, go to the layer you want, click the arrow, to reveal the transform part. Next, click the arrow next to transform to reveal the parameters you'll demand to practice basic animations. Anchor bespeak, position, scale, rotation, and opacity are all parameters that are controlled with keyframes.
Creating Keyframes
In our example, we already accept keyframes created with the Position parameter set to create an animation that slides the 'Name Banner' and 'Title Imprint' onto the screen as time goes on.
By creating two new keyframes in each layer farther in the timeline, we can change the Position parameter to slide the text off-screen. Y'all tin employ the steps below to accomplish what we did in the instance, along with any other parameter to which you want to add keyframes.
- Select the layer you desire to breathing.
- Choose the parameter you desire to change.
- Move the playhead in the timeline to where you want to keyframe to announced.
- Click the stopwatch icon to the left of the parameter to create a keyframe on the timeline.
- To create some other keyframe, scroll to the desired endpoint of the motion, adjust the parameter to the desired position and a 2nd keyframe will be created.
Throughout the process of creating keyframes, you lot tin see how changing parameters impact your text by seeing the motion in the composition window. Visually, this volition help you know how far to move the value of your desired parameter up or downwardly to get the desired event. Beyond creating keyframes, there are a few more than functions you can implement to create even better animations.
Motion Blur
Of the many advantages of animating objects in Afterward Effects, adding motility blur is one of the simplest and near important. Motion blur is important because, without it, your animation may look a bit choppy. This consequence adds just enough blur to make your movement look more natural to the centre.
At the height of the Layers panel, you lot'll see iii overlapping circles, which represent motion blur. Select the motional blur switch for whichever layer you want to enable it.
In the example projection, play the animation with motion blur on then off. This will show you but how big of a divergence this characteristic can make.
Interpolation & Graph Editor
Interpolation is how the programme figures out the values betwixt two points. In other words, this is how Later on Furnishings determines how the element you're animative acts between ii keyframes.
Each keyframe can exist adjusted to make your animation function how you want. For our purposes, we'll only be looking at the "Easy Ease" function to help smooth out the motion we've added to our layer. For a more in-depth look at interpolation, bank check out this Keyframe Type article from the School of Motion.
To utilise Easy Ease to your keyframe, right-click the keyframe, select Keyframe Assistant, then Easy Ease. This changes the diamond shape of a new keyframe into an hourglass shape. With the click of a button, your animation volition be much more than smooth, starting out fast and then slowing down, easing itself toward the keyframe.
To see the visual representation of this, click on the graph icon at the top of the Layers panel to open the Graph Editor. For each parameter, you tin can encounter all the keyframes and the curve that represents the speed of the movement between keyframes.
To suit the curve and change the motility, click on the keyframes, and a small handle will appear. Moving the handle allows you to change the menses of motion. In the example we created, it starts dull, then speeds up for a smooth organic motion.
Nesting Compositions
1 of the well-nigh powerful aspects of After Effects is how you can utilise compositions inside of other compositions. Essentially, if y'all have an animation created and desire to and so edit that composition as a layer inside your bigger composition, you tin can do that simply by going to the Projection panel in the top left, and dragging any new compositions to your Layers panel.
For case, the two layers we're working on within our Example Projection are compositions themselves, which include our last role, masking.
Masking
A mask allows you to control the visibility of a particular layer, typically by creating a shape or specific cutout. This is powerful because it allows you to cut out layers, combine dissimilar elements together and create unique transitions.
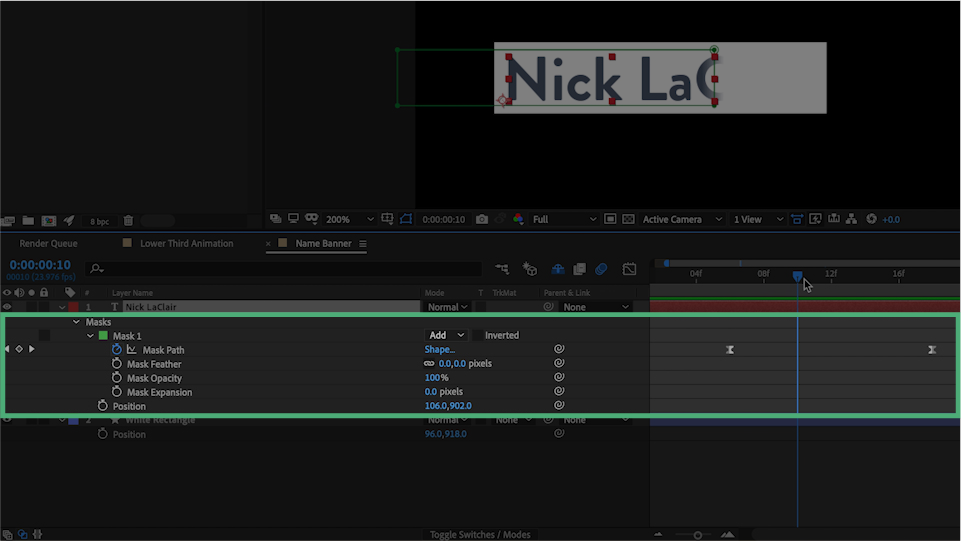
In our Example Project, you may have noticed that the text has some animation happening while it is sliding in. This is an example of using a mask in a limerick, inside some other limerick. You can double click either layer in the Lower 3rd Animation limerick to reveal the composition where the masking is taking identify.
To create a mask, correct-click the layer and choose mask, then new mask. A new drop-downwardly layer under the master layer will announced. To use the mask to make the text breathing in, prepare keyframes the aforementioned way as earlier, but this time you'll exist moving the mask and the text stays still.

Creating Text and Shapes
Another powerful tool is the power to create text and shapes correct in your projection. Being able to create and dispense them correct in Later on Effects, tin relieve you fourth dimension going back and forth between other blueprint programs.
At the top of the screen, you'll run into a T icon for text and a Rectangle icon for shapes. When you select T, yous'll be able to begin writing your text in the composition window. Later, you can adjust the font, way, spacing, and more with the effects panel to the correct.
For shapes, you'll take to ensure y'all don't accept a layer selected, then click and hold the Rectangle icon to choose which shape you lot want to create. In the Composition viewer, yous can utilise your mouse to draw the shape. It will then prove upward equally a layer in the Layer panel, where you can adjust all the aforementioned transform parameters nosotros've gone over throughout the postal service.
Avant-garde Keyframing
If yous're feeling audacious, we included another limerick in the Instance Project that gets a fleck more in-depth when information technology comes to keyframing. This is the Triangle Animation Composition.
In this limerick, we created a multi-point shape then applied several unlike transform parameters together to create the desired blitheness. All of the same fundamentals nosotros went over apply for keyframing and adjusting graphics in the graph editor.
This is a further breakup of how we accomplished the blitheness above. We chose the polygon selection when creating a new shape, and so navigated to that new shape layer's transform parameters to choose 'three points' to brand information technology into a triangle, then created keyframes to brand information technology into a 10 bespeak star. We applied keyframes for opacity, position, and rotation overtime to get the desired effect.
You can larn a lot by creating items like this, studying this example, and experimenting on your own.
How to Export Your Project
If y'all've made it this far, we hope y'all've picked up the basics of changing up your motion graphics with After Effects. Feel costless to continue experimenting, trying different effects, and adjusting keyframes until you have something you lot like.
One time yous're satisfied with your cosmos, exporting your project is the concluding step. You'll need to add your composition to the render queue. Either get to File, Export, Add to Render Queue, or hit CTRL Yard on a PC or Command Thousand on a mac. Once in the Render Queue, which should show up at the bottom of the screen in place of your timeline, in that location are iii menus that need to exist addressed earlier exporting.
Return Settings
Outset, you'll want to click on 'Best Settings.' Here a window will pop upward where you tin can double-check to see if all of your settings are where you want them to be for your export. These settings typically won't modify unless you're exporting for a special reason.
Output module
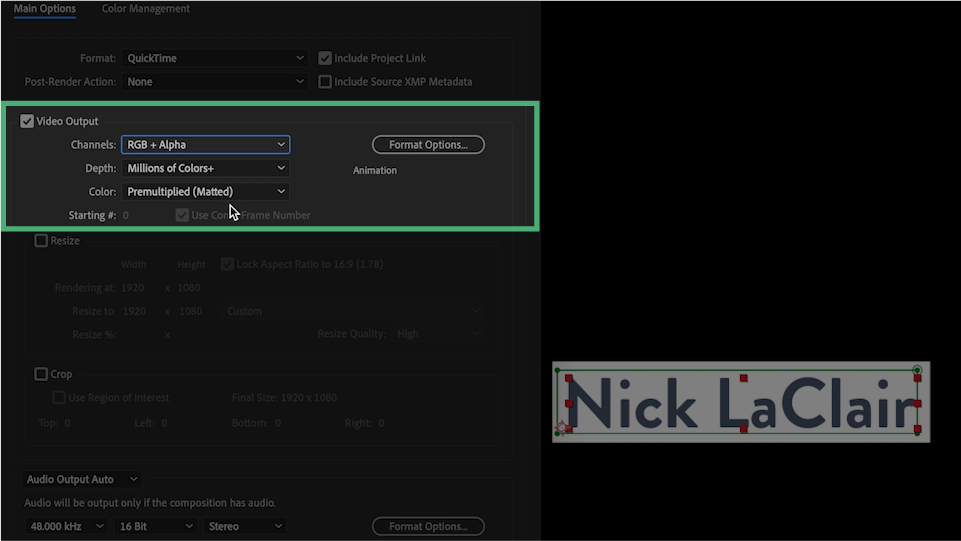
This window is where y'all will choose what variation of the composition you would like to export. This includes format, codec, color depth, channels, and audio output settings. In most all situations you'll export using the QuickTime Format with the animation codec, this is best for animations like the one we used in our example project.

All the default settings for QuickTime work just fine unless you demand to export your animation without a background. To change this y'all'll need to alter the channel from RGB to RGB+Alpha. Even in a composition like ours where we didn't add together a background, one will nevertheless show up unless you cull this option.
Output To
Terminal but not least, you will need to cull the destination for your exported file. You can likewise alter the proper name of the file here if you need to get in something more unique than the proper name of the composition.
Once all the settings are in place, simply hit enter or the Render button off to the right and you'll be done with your showtime Adobe After Effects slice.
Keyboard Shortcuts
Nosotros wanted to provide quick keys and shortcuts as a resource in this post as well. Notwithstanding, since Later Effects is much more complicated than Premiere, we wanted to do things the "dull" way offset.
Once you kickoff getting familiar with the program, these shortcuts will certainly aid speed upward your workflow. You can download or print this PDF to reference for when you start editing on your own.
Download File: Adobe After Effects Quick Key Reference Canvas
This How to Video episode and web log post are simply the tip of the iceberg for Adobe Afterwards Effects. Starting with the basics is vital for establishing a strong foundation for what is possible with this programme.
Be certain to subscribe to the SproutVideo Newsletter to get the adjacent episode of our Subsequently Effects tutorial series in your inbox. Don't forget to download the gratis reference sail and instance project included in this tutorial, too!
Source: https://sproutvideo.com/blog/adobe-after-effects-the-basics.html
Posted by: turpinbaxt1992.blogspot.com

0 Response to "How To Make Animation Not Jerky After Effects"
Post a Comment